Obtenez un meilleur contexte grâce à des incidents enrichis
Le site est en panne. Des alarmes se déclenchent. Avant de pouvoir réparer quoi que ce soit, vous devez d'abord comprendre ce qui se passe. Et obtenir un contexte peut être difficile lorsque vous examinez plusieurs systèmes et indicateurs.
Nous sommes heureux d'annoncer Rich Incidents, une nouvelle fonctionnalité pour PagerDuty qui aide les intervenants en cas d'incident à obtenir des données en temps réel au moment le plus critique du cycle de vie de l'incident. Désormais, les intervenants peuvent passer directement d'une alerte à un pont de conférence, un salon de discussion ou cahier d'exécution , leur donnant un accès instantané les uns aux autres et à toutes les connaissances institutionnelles dont ils pourraient avoir besoin. De plus, les graphiques intégrés permettent de mieux comprendre un incident, vous aidant à réagir plus rapidement et à maintenir un produit fiable pour vos clients.
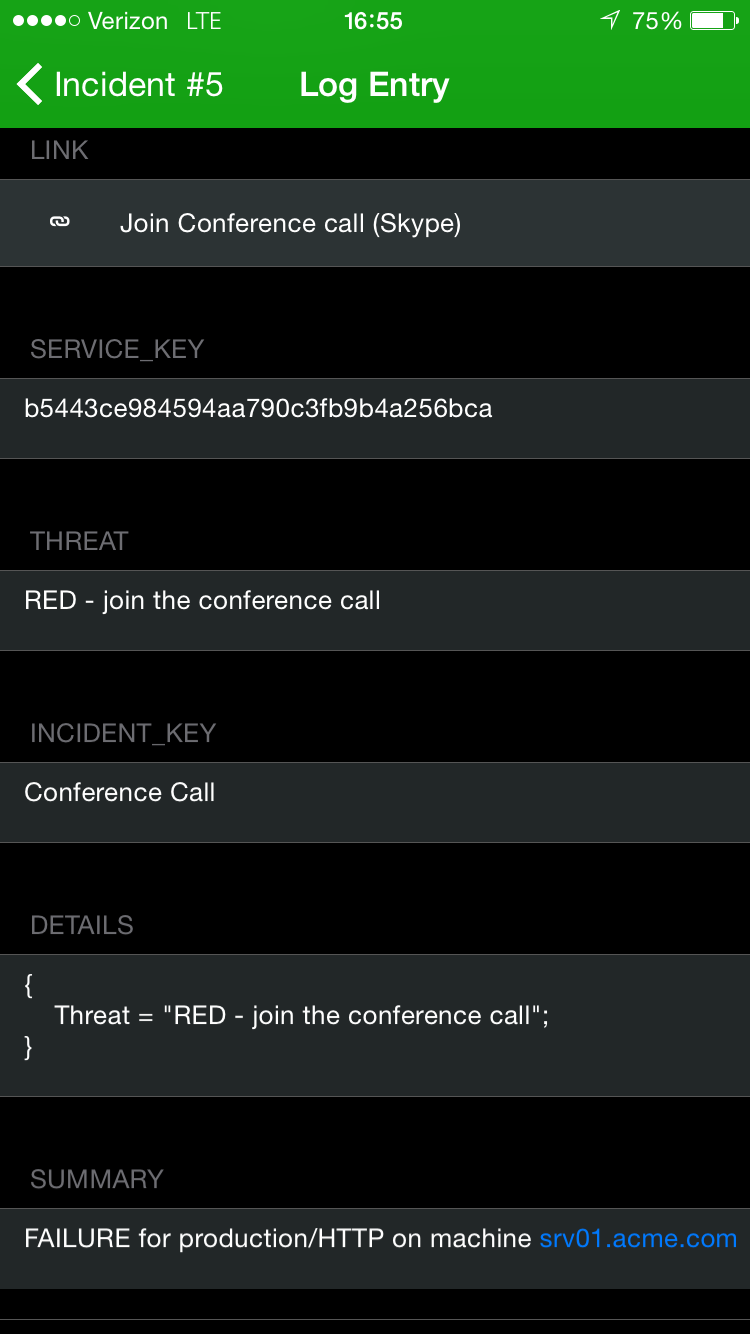
Lien vers les conférences téléphoniques, Blue Jeans, Hipchat, Google Hangout…
Très peu d'incidents majeurs sont résolus par une seule personne, il est donc utile de disposer d'un moyen simple de rassembler vos équipe d'intervention en cas d'incident . Grâce à notre mise à jour Rich Incidents, les intervenants en cas d'incident peuvent accéder à une conférence téléphonique ou à une salle Hipchat directement à partir d'un incident. Il vous suffit d'inclure un lien vers un pont de conférence ou un autre endroit où vos collègues communiquent pour vous mettre instantanément en contact, directement à partir de l'alerte.
Lien vers les manuels d'exploitation ou autres documentations
Les runbooks et les wikis internes permettent à vos intervenants de s'attaquer aux problèmes qu'ils auraient autrement dû faire remonter. Et moins il y a de personnes à travailler sur un incident, plus vite il peut être résolu. Avec Rich Incidents, vous pouvez fournir un lien vers la documentation ou les instructions directement dans l'alerte, ce qui permet aux utilisateurs d'avoir un aperçu immédiat de la manière dont ils peuvent résoudre le problème.
Inclure des graphiques et des images dans les alertes
Avec nos partenaires clés Chien de données et Inspecteur fantôme , vous pouvez inclure un graphique dans l'alerte, pour partager le contexte dans l'historique des métriques individuelles. Depuis longtemps, les utilisateurs peuvent afficher des graphiques dans les clients de chat , et cela m'a été utile pour parler des incidents et reconnaître les tendances. Vous pouvez désormais voir ces informations dès que vous ouvrez votre alerte
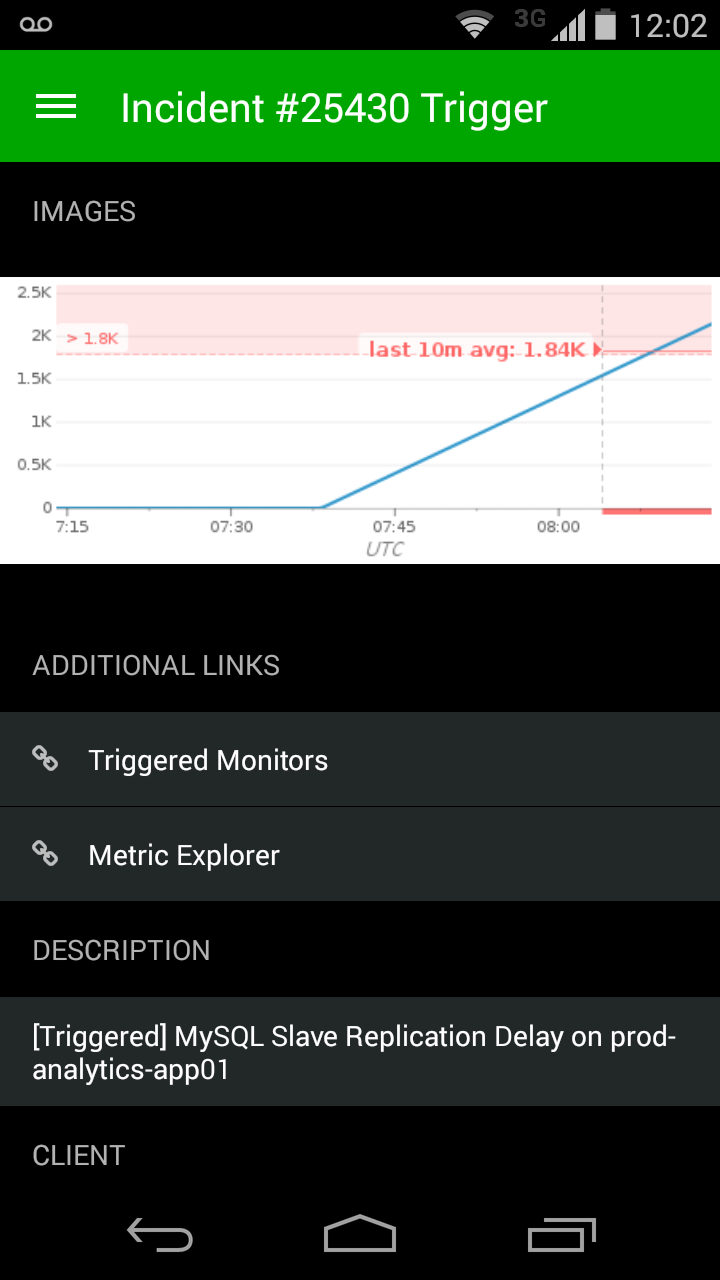
Chien de données
Datadog intègre les métriques et les événements de vos serveurs, applications et services cloud. Ils se concentrent principalement sur la découverte et le partage de métriques en temps réel entre vos équipes de développement et d'exploitation. Avec Rich Incidents, Datadog inclut désormais un graphique intégré de la métrique qui a déclenché l'alerte, ce qui devrait aider l'intervenant à obtenir un contexte pertinent pour comprendre la gravité et la portée du problème.
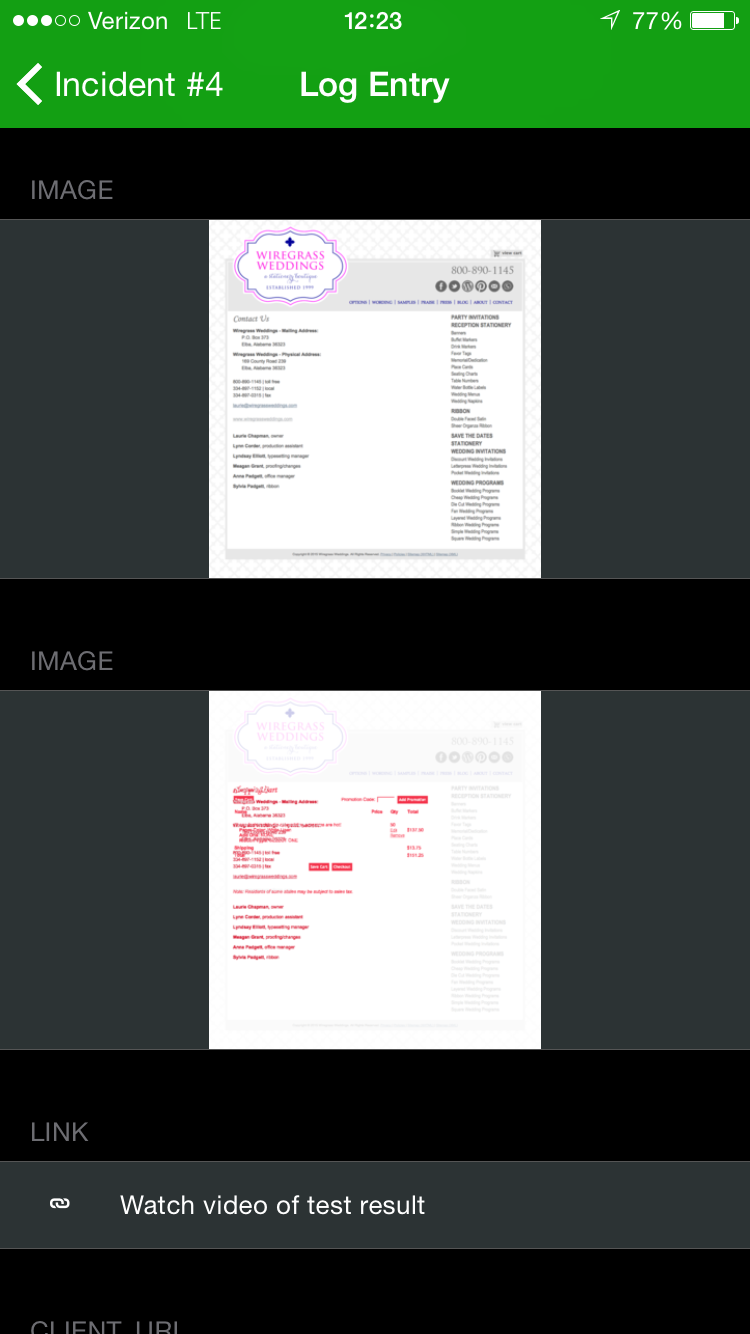
Inspecteur fantôme
Ghost Inspector est un service de test de navigateur automatisé. Il exécute des séquences automatisées d'étapes dans un navigateur Web pour garantir que les fonctionnalités de votre site Web fonctionnent correctement. Il déclenche des alertes en cas de problème.
Avec Rich Incidents, les alertes de Ghost Inspector incluent des images de l'écran sur lequel le test a échoué, ainsi que de l'écran qui est censé être affiché (pour repérer les différences visuelles). Elles incluent également un lien vers la vidéo de déroulement du test et des détails sur l'échec dans la section « Détails ».
Graphiques et images personnalisés
Vous pouvez également utiliser notre API pour créer vos propres graphiques personnalisés à inclure dans les alertes. Jetez un œil à l'exemple de code ici cela vous permettra de déclencher des incidents avec des données personnalisées, vous permettant d'alerter quelqu'un avec une visualisation de ce que vous voulez.
Utilisez-le dans vos propres intégrations
Si vous souhaitez commencer à envoyer des liens et des images dans vos propres intégrations, consultez le champ de contextes dans notre documentation du développeur .